メゾン・シンビーオ(在宅就労の豆知識部屋)
こんにちは☺
今回は「PowerPointでWordpressのアイキャッチ画像を作成する方法」と
「Wordpressでのアイキャッチ画像の設定方法」をご紹介します。

もくじ
アイキャッチ画像とは
読者の目(Eye)を引き付ける(Catch)ための画像のことです。
ブログなどで表示されるサムネイル画像(小さく表示される画像)のことを指します。
アイキャッチ画像が大切な理由
ブログを読んでもらうためには内容がわからない状態で記事をクリックされる必要があります。
そのために必要な内容としては以下の2点が挙げられます。
ポイント
1.タイトルを「魅力的で内容が伝わるもの」にする(推奨全角30文字前後)
2.アイキャッチを見て「何が書いてあるのか判断できる」ようにする
今回は「アイキャッチ」でブログに興味を持ってもらうために
「適切なサイズで設定する」ということからスタートしましょう。
これからPowerPointを利用した画像編集の手順をご紹介します。
アイキャッチに適した画像サイズについて ~16:9の法則~
一般的に推奨されている画像のサイズは
「横1,200ピクセル×縦675ピクセル」(アスペクト比16:9)とされています。
アイキャッチ画像の推奨サイズを調べてみると
縦は630ピクセル~720ピクセルまでと、情報に幅がありましたので、
大体このくらいの大きさを目安に作成すれば問題ないかと思います。
これはGoogleが推奨する画像サイズを「横幅1200ピクセル以上」「アスペクト比16:9」としているためで、
この条件を満たすことで、Googleで検索した際に表示されやすくなります。
推奨サイズの「16:9」で画像作成しているのに
端が見切れる場合の対処法
アイキャッチ画像を登録した際に「画像が見切れてしまう」ということがあるかと思います。
先ほどご紹介した推奨されるアイキャッチ画像の大きさ
「横1,200ピクセル×縦675ピクセル」(アスペクト比16:9)でも、
ワードプレスの設定によっては、端が入りきらないことなどもあります。
▼例えばこちら▼

シンビーオのトップページから一番下にスクロールすると、
1:1の大きさのサムネイル(アイキャッチ画像)が表示されています。
これは先ほどの推奨されている「横1200px」で作成していますが、
横がカットされて正方形になっていますよね。
ここで1:1になることを見越して、なるべく中央で画像編集を行っています。
▼次にこちら▼

メゾン・シンビーオのページを開くと、4:3くらいの大きさのサムネイルが表示されています。
先ほどの1:1の時よりも、左右の余白が広がり幅のあるアイキャッチ画像となっていますね。
しかし、SNS(FacebookやX)でリンクがシェアされる際は、基本的に16:9の画像が使用されます。
また画像検索で見つけてもらったり、情報検索をしている方にオススメ表示されるためには、
Googleで推奨されている「横1200px以上で16:9の比率」である必要があります。
「横1,200ピクセル×縦675ピクセル」(アスペクト比16:9)で画像を作りつつ、
画像の中心部でのデザインを行い、1:1のサムネイルにも対応できるようにすることが、
現在の設定では最善ではないかと思われます。
「アイキャッチ画像の設定方法」と
「画像のピクセル数を確認する方法」について
フリー素材をダウンロードする際にピクセル数は記載されていることが多いですが、
自分の持つ画像サイズがわからない場合は、Wordpress内で確認することができます。
アイキャッチ画像の設定と同時に確認が出来るのでやってみましょう☺
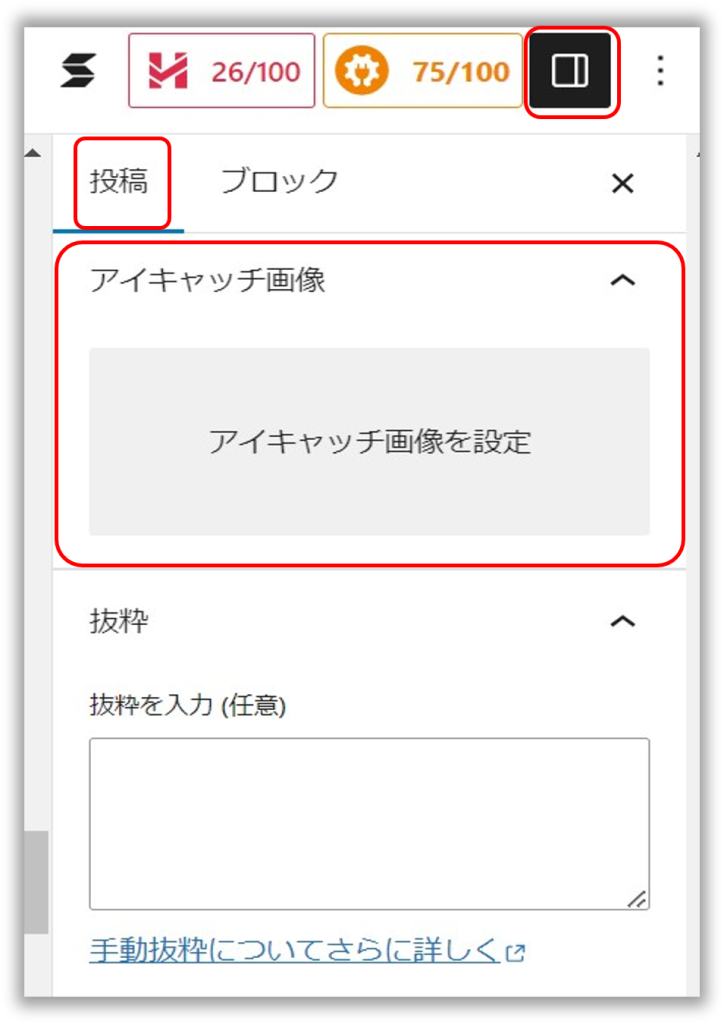
・ブログ編集画面の右上にある「設定」の中の「投稿」から
「アイキャッチ画像」を選択します。
・クリックして任意の画像をアップロードすると、
アイキャッチ画像の設定は完了です。
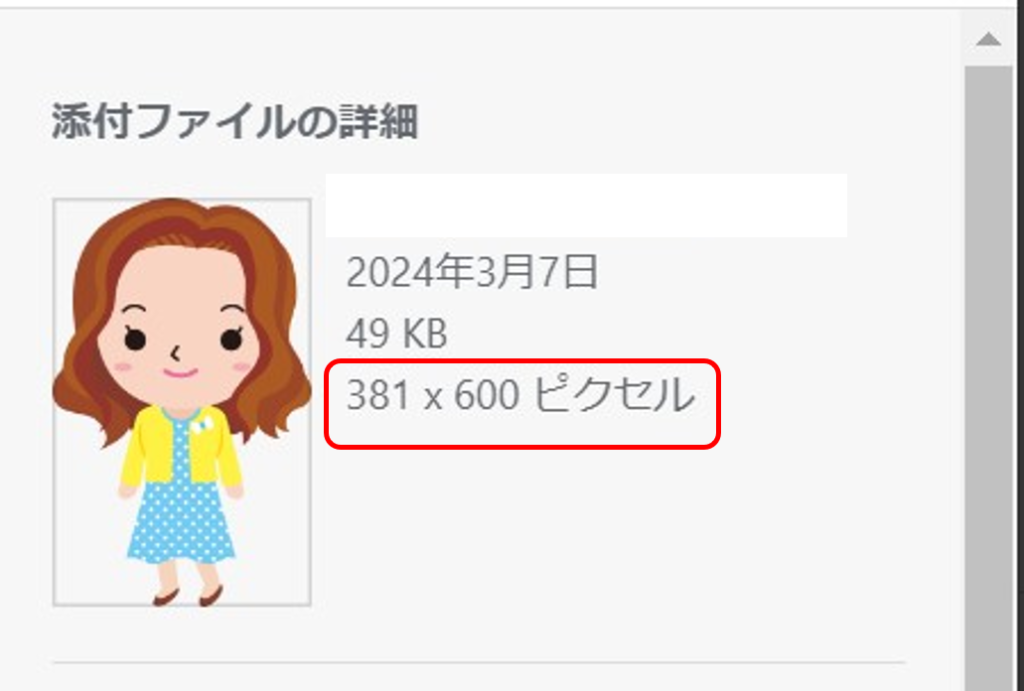
・画像アップロード後に
「添付ファイルの詳細」が画面右側に表示されます。

「381×600ピクセル」と書いてありますね。
これがこの画像のピクセル数となります。
今回のピクセル数では、画像が小さすぎて、
WordPressが自動で画像を拡大して見切れる事象が起こると思われます。
PowerPointにこの画像を挿入して、
推奨サイズの画像に編集していきましょう☺

画像編集をする前にPowerPointで確認すること
まずは「デザインタブ」にある「ユーザー設定のスライドサイズ」を確認します。

次に以下の設定を行います。
・スライドのサイズ指定を「ユーザー設定」
・幅を「1200px」(cmではなくpxです!)
・高さを「675px」に設定し、OKを押します。

「px」で入力すると自動で「cm」計算されて表示されますが、
上記のようになっていて問題ありません。これで推奨サイズに変更されました。
画像作成をしよう!
画像だけのアイキャッチならば、
PowerPointに画像挿入するだけでほぼ完成!
上記の設定により、PowerPointがアイキャッチ推奨サイズになっているので、
スライドの中央にバランスを見て画像を設置し、JPEGで保存するだけで推奨サイズの画像の出来上がりです。
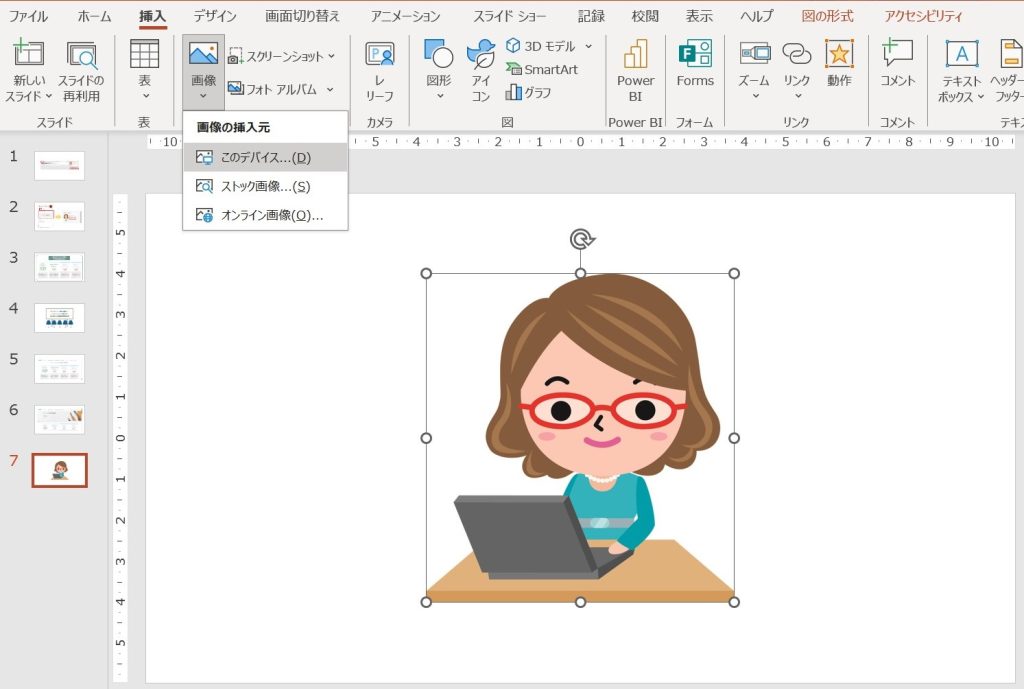
詳しくは以下の画像でご説明します。
「挿入タブ」→「画像」→任意の画像を選択する→画面中央に設置する

保存する際は「名前を付けて保存」→「JPEGファイル交換形式」を選択し、
任意のフォルダに保存すると、画像として保存されます。
PNGだとデータが重くなり、ページ読み込みに時間がかかることで
読者の途中離脱に繋がるそうなのでJPEGファイルにしています。

ひと手間加えて、内容が伝わる表紙づくりをしよう!
簡単で大切なポイント◎
まずは「1:1」で表示された際に、その範囲内に文字が収まっていることが基本となります。
見本

これは「朝散歩で自律神経を整えよう!」のアイキャッチ画像です。
文字と画像を中心に集めて「1:1」と「3:4」の比率の表示に対応しています。
まわりに枠を設定することで「16:9」の比率でシェアする場合も違和感がないようにしてあります。
PowerPoint以外のおすすめデザインツール
Canva

無料で使えるフリー素材や、PowerPointにはないデザイン性の高いフォントなどがあり、
ちょっとしたミニアニメーションや画像作成、スライド作成などが行えます。
登録するだけで使用でき、無料プランでも十分に利用できます☺
見本

こちらは以前作成した表紙です。全てCanva内にある素材で作成しています。
図形の透過やフォント選定、文字の強調表現など、自由にデザイン可能です。
わたしはインスタグラムを使ってデザイン紹介をしている方の記事を調べ、
見やすいデザインの作り方について勉強しています。
いかがでしたでしょうか。
「PowerPointでWordpressのアイキャッチ画像を作成する方法」と、
「Wordpressでのアイキャッチ画像の設定方法」は以上になります☺
maria

強迫さんと鬱さんと仲良くなって早10年☺精神保健福祉士資格や心理系資格を活かしながら
こころとからだに関する情報をご紹介します。近頃はピアサポートに興味あり♪