
はじめに
ウェブアクセシビリティとは、
障がい者や高齢者を含め、誰もがホームページ等で提供される情報や機能を
支障なく利用できることを意味します。
2024年4月1日から、障害者差別解消法の法改正により、
国や地方公共団体、民間事業者などに対して「合理的配慮の提供」が義務化となりました。
「合理的配慮」とは、
障害のある人から社会におけるバリアを取り除くために必要な対応を、
負担が重すぎない範囲で行うことです。
ウェブの場合はウェブアクセシビリティを確保することがこれにあたりますが、
ウェブアクセシビリティに対応することは義務とはなっていません。
ウェブアクセシビリティとは?

「アクセシビリティ」という言葉は、
Access(近づく、アクセスするの意味)とAbility(能力、できることの意味)からできており、
「近づくことができる」「アクセスできる」「利用できる」という意味を組み合わせたものです。
ウェブアクセシビリティは、全てのユーザーがウェブサイトを簡単に利用できる状態を指します。
高齢者や障がい者、一時的な障害や環境の制約を持つ人々も含まれます。
また身体的なハンデだけではなく、精神疾患などによる制約を受けている人も
不自由なくホームページを利用できるように対応しなければなりません。
このように全ての人々がホームページを不自由なく利用できるようにすることが、
ウェブアクセシビリティの要件です。
シンビーオメンバーのhayatoさんも ウェブアクセシビリティについて の
記事を更新されているので、併せてご覧ください。
ウェブアクセシビリティの例
ウェブアクセシビリティを実現するには、
障がいを持つ人への配慮やウェブコンテンツの分かりやすさが不可欠で、
これらはウェブアクセシビリティの義務化において欠かせない要素です。
文字に色をつける時や画像に文字を書き込む時に、
文字の背景色とのコントラスト比を高くする。

左のコントラスト比が低いものは、色の境目がわかりづらくて、文字が読みづらいですね。
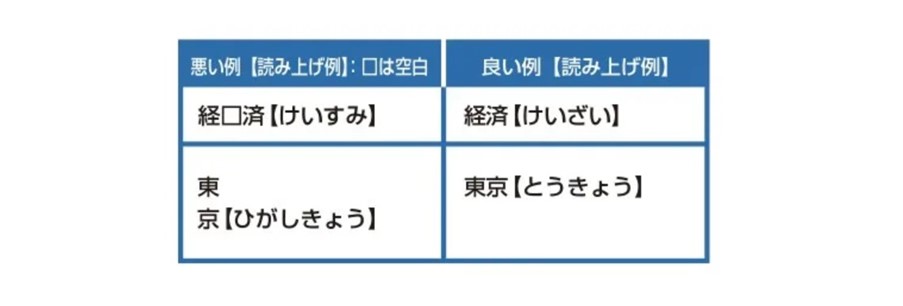
単語の文字間にスペースやタブを用いない。
文章の折り返し位置を調整するためにスペースや改行を使わない。

熟語の間にスペースがあったり改行があると、
読み上げるときに上手く読み上げられず、意味が分かりづらくなってしまいます。
これは「障害者」の「害」を「がい」とひらがな表記にする際にも起こる事象だそうです。
「障がい者」だと「さわりがいしゃ」と、音声アプリが読み込むことがあるそうです。
余談ですが、わたしは障害の「害」表記について、当事者として全く気になりません。
もし全部漢字の方が音声読み上げアプリなどが必要な方が読みやすいのであれば、
「障害」は漢字で良いと思うのですが、皆さんはいかがでしょうか。
漢字表記によって悪いイメージを抱かれないくらい、
相互理解が深まることが理想的だと感じています。
キーボードだけで操作できるようにする。
また、キーボードで操作した時、フォーカスしている部分を認識しやすいようにする。

「フォーカスしている部分を認識しやすいようにする」というのは、
例えばキーボードのみで操作をしているときに、
自分の押している位置のボタンの色が変わったり、大きさに変化を付けるなど
一目でわかるようにすることを指しています。
SNSやブログに画像・写真を投稿する時に
視覚障がい者などが音声読み上げソフトで情報を得られるように、
代替テキスト(alt属性)をつける。

視覚に障がいがある方が文字を読んで、この絵が何を意味しているのか、
何を目的にしているのかを理解できるような代替テキストをいれます。
これは私も記事を作る上で忘れないように入力するようにしています。
絵や写真を言葉で的確に表現することの難しさを感じながら、入力しています。
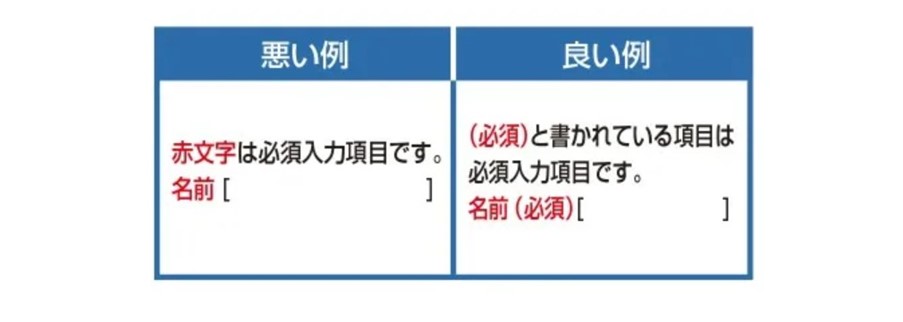
色だけで情報を区別しないようにする。

図のように「赤文字は必須入力項目です」のみの記載だと、
色がわからない方にとっては、どこが必須項目なのか分かりません。
(必須)と入れるなど、音声読み上げアプリを自分が使うことを想像しながら
書面を作成すると、アクセシビリティの改善が出来ます。
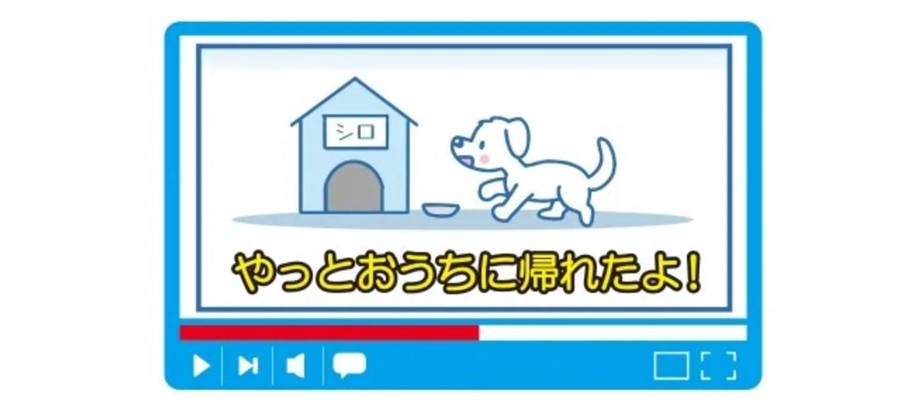
動画コンテンツに字幕や手話通訳を提供する。

動画コンテンツに音声のみだと、聴覚障がいのある方に情報保障が出来ません。
「やっとおうちに帰れたよ!」の字幕がないと、
「お腹がすいたよ!」なのか「シロくんのごはん食べちゃおう」なのか
なんの映像なのか伝わりませんよね。
(画像引用:政府広報オンライン)
ウェブアクセシビリティを確保するメリット
- サイトの検索精度が高まる
- 検索を利用する全ての人にとっての利便性が高まる
- 海外の視聴者も情報を受け取れるようになる
- ユーザーにとっての有用性(ユーザビリティ)が高まる
- 障害者や高齢者、外国人、旅行者など幅広いユーザーに対応できる
- 多様な機器に対応できる
- 利用環境の制約をなくすことで満足度を向上できる
- 社会的な責任・義務を果たせる
- 企業のブランド価値向上に繋がる
- 国際規格に沿うことで安心や信用を与えることができる
ウェブアクセシビリティを向上させる必要性
ウェブアクセシビリティの向上をすると、
検索エンジンのクローラー(ウェブサイト巡回ロボット)でも
ウェブサイトの構造や内容を理解しやすくなります。
例えば、画像に対してalt属性と呼ばれる代替テキストを設定していると、
視覚障害のある人がスクリーン・リーダー(コンピュータの画面読み上げソフトウェア)を通じて
画像や動画、音声コンテンツをテキスト情報として読み取ることが可能になります。
これにより、サイトの検索精度が向上し、全ての利用者にとって利便性が高まります。
おわりに
現代社会では、ウェブサイトは重要な情報源で、
社会生活を営む上でなくてはならないインフラの一つになりました。
老若男女問わずスマホやパソコンなど様々なデバイスでアクセスされています。
しかし、ウェブアクセシビリティが確保されていない場合、情報を入手できなかったり、
ウェブ上で行う申込や手続きなどのサービスが利用できなくなったりするなど、
不利益を被ることがあります。
災害時には避難場所などの必要な情報を得られないなど、生命の危機につながる可能性もあります。
そのため、誰もが安心してウェブサイトを利用できるように、
ウェブアクセシビリティを確保する必要があります。
参考リンク
総務省 PDF ウェブアクセシビリティ対応は公的機関の責務ですhttps://www.soumu.go.jp/main_content/000910640.pdf
政府広報オンライン ウェブアクセシビリティとは? 分かりやすくゼロから解説!
https://www.gov-online.go.jp/useful/article/202310/2.html