メゾン・シンビーオ(在宅就労の豆知識部屋)
皆さんこんにちは!まるともです。
今回は、GIFアニメーションの作り方について簡単にご紹介します。
GIFとは?
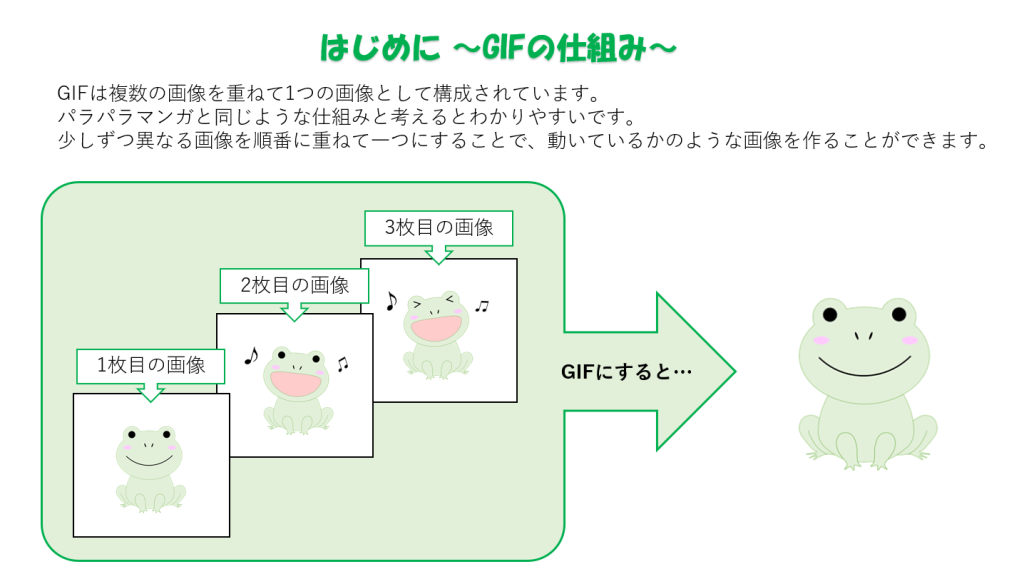
GIF(ジフ)とは、画像形式の一種です。
複数の画像をつなぎ合わせてGIF形式に変換すると、
簡易的なアニメーションを作成することができます。
PCで作れる“パラパラ漫画“と考えるとわかりやすいです。
GIFで作成したアニメーションは再生ボタンを押さなくても勝手に動き、
本格的な動画やアニメーションの編集などと比べ、誰でも簡単に作成できます。
ファイルサイズも軽く、PCでもスマホでも
動作環境を選ばず表示させることができるので、
ホームページやパワーポイント資料などに組み込むと
見た目にも楽しく、目を引くページや資料を作成できます。

上の画像をGIFアニメーションにしたものがこちら。
3つの画像が連続して切り替わることで、カエルが歌ってるように見えますね(^^♪

それでは、このようなアニメーションの作り方をより詳しく見ていきましょう。
GIFアニメーションの作り方
①画像を用意する
まずはアニメーションに使う画像を用意します。
イラストでも写真でも静止画なら何でもOK!
縦横のサイズは同じサイズで用意できると良いです。



②画像をGIFに変換できるサイトにアクセスする
以下のサイトは、無料で画像をGIF形式に変換できるウェブサイトです。
「バナー工房」は画像を100枚まで、
「GIFアニメ作成サイト」は背景処理機能付きで画像を50枚まで
アップロードしてGIFに変換することができます。
バナー工房 GIF画像作成(GIFアニメ)
https://www.bannerkoubou.com/anime/

GIFアニメ作成サイト
https://ao-system.net/gifanima/

どちらのサイトも無料で利用できますが、ここからは
「バナー工房」での作成手順を簡単にご説明します。
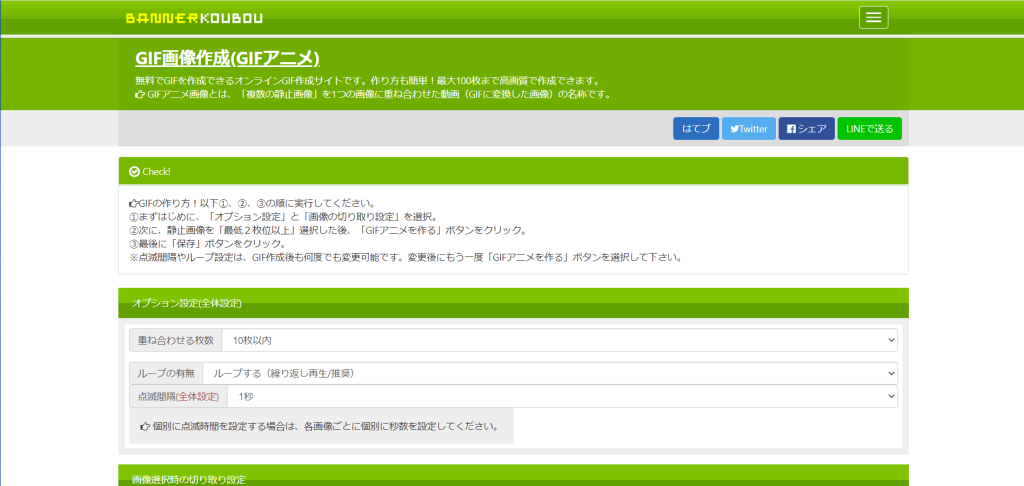
③画像をアップロードしてGIF画像を作成する
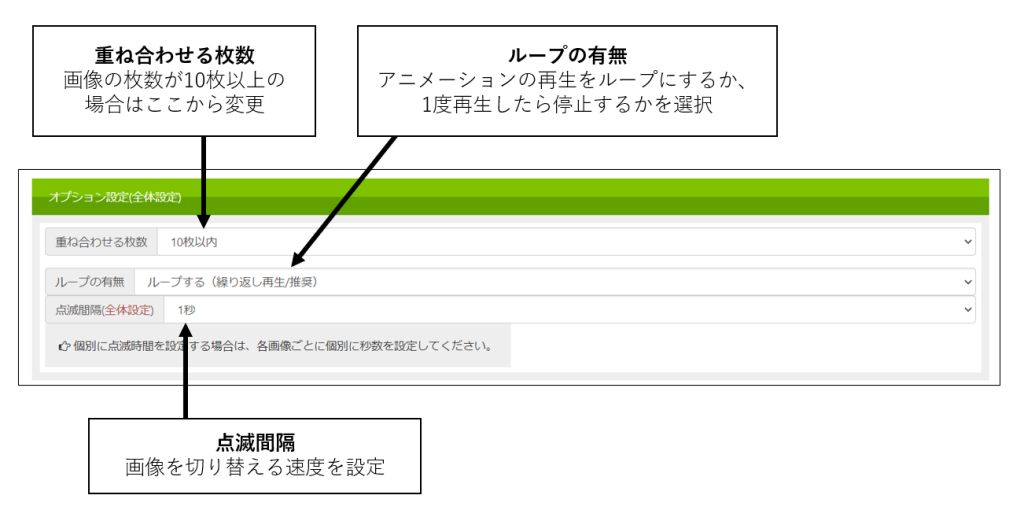
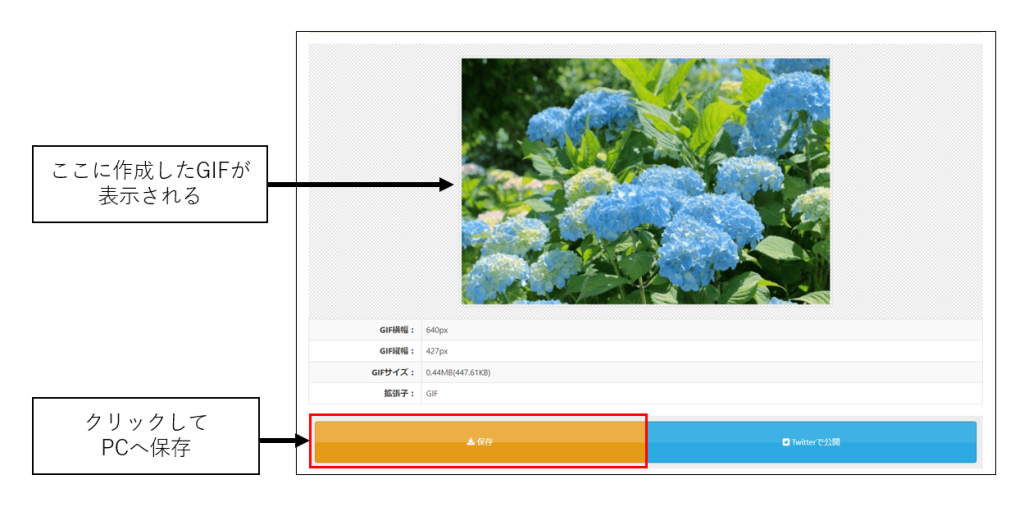
サイトを開いたら、オプション設定から
枚数、ループの有無、点滅間隔(画像を切り替える速度)を設定します。

次に、表示させたい画像をアップロードします。

画面を下にスクロールして「GIFアニメを作る」ボタンをクリックします。

作成されたアニメーションの動きを確認し、OKであれば「保存」をクリックします。

動きを確認した上で、画像の切り替わるタイミングや順番を変えたい場合は
秒数や順番を修正し、再度「GIFアニメを作る」ボタンをクリックします。
修正は何度でも可能です。
上の画像3枚で作成したアニメーションはこんな感じです(^^)/

イラストを使って作成する場合も、同じ手順で作成できます。
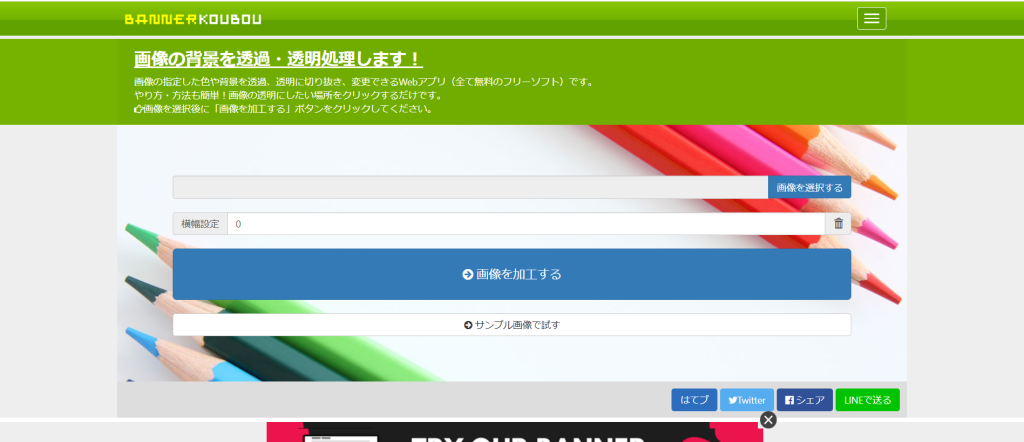
背景を透明化したいときは、同じバナー工房で背景を透明にできるページがあるので
先に背景を加工してからGIFアニメを作成すると良いですよ。
バナー工房 画像背景透過・透明
https://www.bannerkoubou.com/photoeditor/transparent/

シンくんとビーオちゃんのイラストを使って、こんなアニメーションも作成してみました。
画像4枚でできる簡単なものですが、少しキャラクターが動くだけでかわいらしさが増しますね♪

皆さんもGIFアニメーションをうまく活用して、
作成する資料やホームページなどに
オリジナリティーを加えてみましょう(^^)/
ここまでご覧いただきありがとうございました。
また次回の記事でお会いしましょう!
まるともでした♪

障がい者雇用で在宅就労中。
PowerPointでゆるキャラを描くのが得意。
編み物とすみっコぐらしが好きなので、手芸店とキャラクターショップでは興奮して鼻息が荒くなる。